티스토리 뷰
[플러터 2.0] 버튼 - (1) (TextButton, ElevatedButton, OutlinedButton, IconButton, ButtonBar)
mike123789-dev 2021. 3. 24. 00:44
플러터에서 버튼과 관련된 글을 보면 FlatButton, RaisedButton 등을 사용하는 것을 볼 수 있는데, Flutter (1.22)버젼부터는 FlatButton, RaisedButton, OutlineButton이 각각 TextButton, ElevatedButton, OutlinedButton으로 업데이트 됐습니다.. (2.0이 아니라 그전 1.22부터 바뀐 겁니다)
기본적인 사용 방법은 다음과 같습니다
TextButton or OutlinedButton or ElevatedButton(
onPressed: () {}, //@required
onLongPress: () {},
focusNode:,
autofocus: true,
clipBehavior: Clip.none,
style: ButtonStyle(),// 가장 큰 변화! (나중에 더 자세히!)
child: Widget(), //@required
)이중에 onPressed와 child parameter를 가장 많이 쓸 것 같네요
ElevatedButton(
onPressed: () {},
child: Text("ElevatedButton"),
),
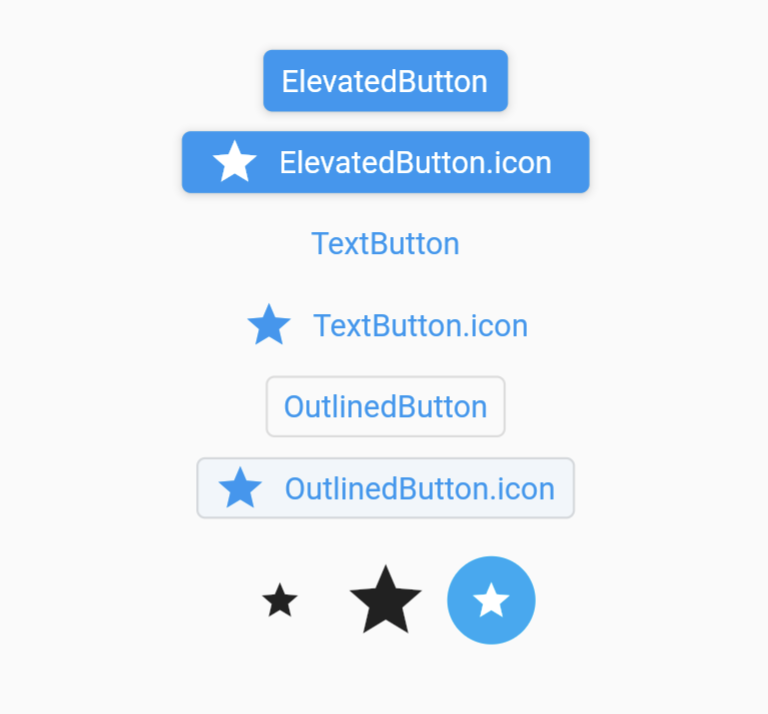
먼저 dartpad를 이용해서 코드 예제와 실제 구현 결과가 어떤지 한번 보겠습니다.
사용법 자체는 매우 간단한데, TextButton, ElevatedButton, OutlinedButton 각 버튼마다 어떤 특징을 갖고 있을까요? 그리고 언제 사용하는 게 디자인 가이드라인에 맞는 걸까요?
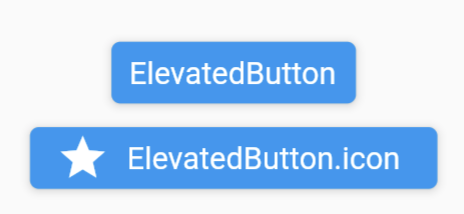
ElevatedButton

ElevatedButton은 flat 한 layout (예를 들어 list)에 깊이감을 주기 위해서 사용합니다. 그래서 이미 깊이감이 있는 dialog 혹은 card에는 사용하는 것을 자제해야 합니다.
ElevatedButton.icon을 이용하여 버튼에 아이콘을 넣을 수도 있습니다.
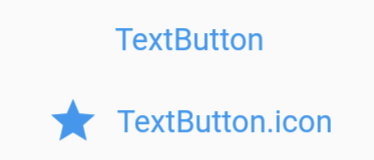
TextButton

TextButton은 toolbar, diaglog 혹은 다른 content 사이에 사용을 하는데, 이때 패딩을 줘서 다른 content과 간격을 줘야 합니다. Text는 눈에 보이는 경계가 없기 때문에 상대적인 위치로 다른 content과 차별시켜야 합니다.
ElevatedButton와 마찬가지로 TextButton.icon을 이용하여 버튼에 아이콘을 넣을 수도 있다.
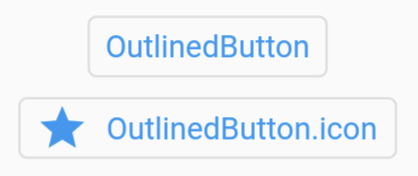
OutlinedButton

OutlinedButton은 ElevatedButton과 TextButton사이의 강도를 가지는 위젯입니다
OutlinedButton의 action은 중요한데, 앱에서 가장 우선수위가 높은 action은 아닙니다.
역시나, OutlinedButton.icon을 이용하여 버튼에 아이콘을 넣을수도 있다.
위 버튼들에서 버튼. icon을 이용하면 왼쪽에 아이콘이 생기게 할 수 있는데, 만약 text(label)은 따로 필요 없고 아이콘만 필요한 경우에는 IconButton을 이용하면 됩니다.
IconButton

위의 버튼들과는 다르게 child가 아니라 icon parameter를 갖고 있습니다
그리고 또 다른 특이점으로는 iconSize를 통해서 버튼의 크기를 조정할 수 있습니다.
ButtonBar

ButtonBar(
children: [
TextButton(
onPressed: () {},
child: Text("TextButton"),
),
ElevatedButton(
onPressed: () {},
child: Text("ElevatedButton"),
),
],
),ButtonBar는 end-aligned 정렬의 버튼 Row입니다.
다만, 공간이 부족한 경우네는 column으로 layout 됩니다.
가장 많이 쓰이는 경우는 card와 dialog에서 button들을 정렬해주는 역할을 합니다.
TextButton, ElevatedButton, OutlinedButton, IconButton과 같이 버튼은 여러 가지가 존재하지만 각자마다 그 쓰임새가 존재합니다.
구글의 Material 홈페이지에서 디자인 가이드라인을 볼 수도 있습니다
https://material.io/design/components/buttons.html
+α
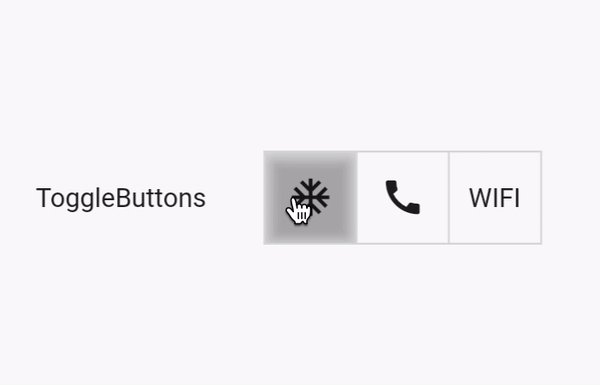
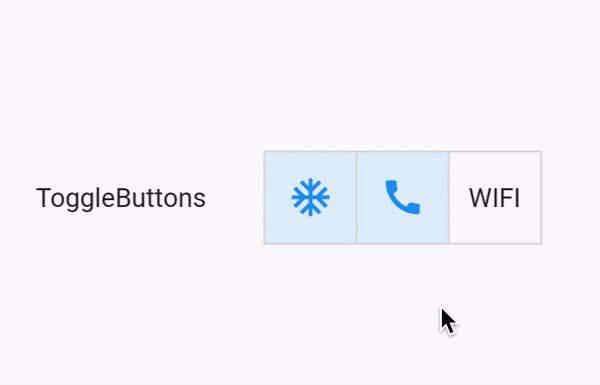
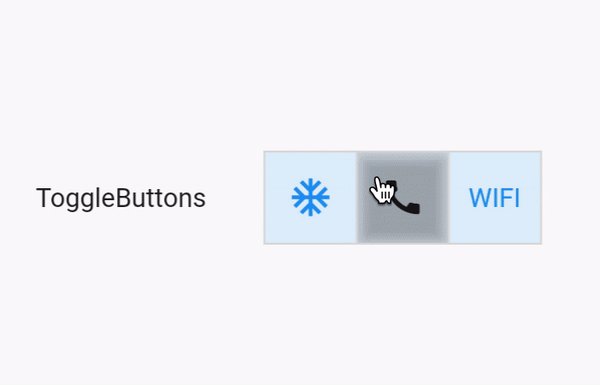
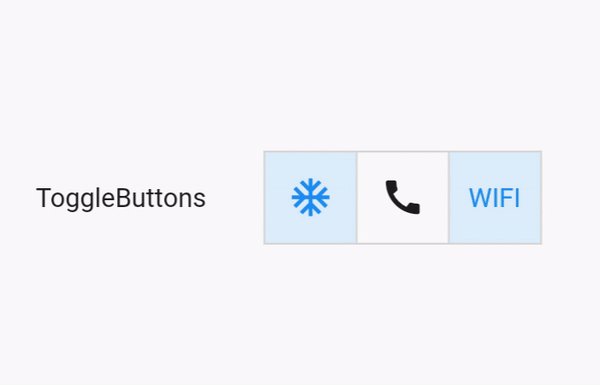
여기까지는 단일(?) 버튼에 대한 소개였고, 만약 멀티(?) 버튼 (아래 움짤과 같은 버튼)에 대해서 알고 싶다면
여기서 보시면 됩니다

'Flutter > Widget' 카테고리의 다른 글
| [플러터 2.0] LayoutBuilder (반응형 레이아웃 만들기) (0) | 2021.03.21 |
|---|---|
| [플러터2.0] MediaQuery (기기 정보 구하기) (0) | 2021.03.21 |
| [플러터] Slider 위젯 (0) | 2021.02.08 |
| [플러터] TextField 위젯 (0) | 2021.02.07 |
| [플러터]Flexible과 Expanded 위젯 (0) | 2021.01.06 |
- Total
- Today
- Yesterday
- pwa
- Flutter
- vapply
- MacOS
- 반응형
- jupyter notebook
- layoutbuilder
- flutter2.0
- 플러터
- lapply
- textfield
- functional programming
- ios
- grep
- 데이터 마이닝
- r
- 프러터2
- sapplly
- grepl
- 웹
- 개발자
- SwiftUI
- dartpad
- Swift
- 플루터
- 함수형 프로그래밍
- tidyverse
- %>%
- dplyr
- 플러터2.0
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
