티스토리 뷰

Slider 위젯은 특정한 범위 안에 있는 값을 선택할때 사용합니다.
Slider를 이용하면 연속적인값 혹은 불연속적인 값을 선택할수 있습니다.
Slider 위젯을 만드는데 필요한 Slider의 프로퍼티와 용어에 대해서 알아볼게요
설명을 도와드리기 위해서 예제 코드를 가져왔습니다.
value → double
Slider가 현재 선택하고있는 값
label → String
Slider를 드래그할때 위에 표시할 라벨
min → double
사용자가 선택할 수 있는 최소값
max → double
사용자가 선택할 수 있는 최대값
onChanged → ValueChanged<double>
사용자가 Slider를 드래그해서 새로운값으로 바뀔때 onChanged가 불리는데 이때 현재값을 double로 넘겨줍니다
onChanged에서 받은 값으로 Slider의 value값을 바꿔줘야합니다
저는 Slider를 위한 Controller를 따로 분리했습니다. (약간 textfield의 controller와 비슷한 개념)
class SliderController {
double sliderValue;
SliderController(this.sliderValue);
}Slider의 value는 controller의 sliderValue를 갖고있으며
onChanged일때마다 sliderValue를 업데이트하게되니다 (setState주의!)
Slider(
value: controller.sliderValue,
min: 0.0,
max: 100.0,
divisions: divisions,
label: '${controller.sliderValue.round()}',
onChanged: (double newValue) {
setState(
() {
controller.sliderValue = newValue;
},
);
},
),
Slider위젯의 모습을 바꿀때는 SliderThemeData를 이용합니다
SliderThemeData
Slider에 필요한 색, 모양의 style 등을 가지고있습니다.
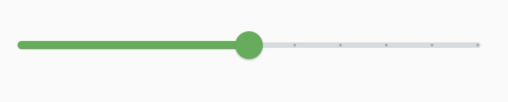
slider의 구성요소 중 가장 많이 접하게되는것을 예제의 green slider를 예로 들어서 알려드릴게요

thumb
사용자가 드래그하는 부분입니다

thumbShape 프로퍼티로 모양이 조절가능합니다.
thumbColor 프로퍼티로 색깔이 조절가능합니다
track

Slider가 슬라이드하는 선입니다
trackHeight로 높이를 조절할수있고
trackShape로 모양을 조절할수 있습니다.
tick marks
불연속적인 slider인 경우 track위에 표시됩니다.

activeTickMarkColor와 inactiveTickMarkColor로 색을 조절할수있고
tickMarkShape로 모양을 조절할수있습니다.
value indicator
사용자가 slider를 드래그할때 현재 value를 나타는 부분입니다.

valueIndicatorColor로 색깔이 조절가능하며
valueIndicatorShape로 모양이 조절가능합니다.
active
최소값과 현재 thumb 사이의 영역

activeTrackColor로 색깔이 조절가능합니다.
inactive
현재 thumb과 최대값 사이의 영역

inactiveTrackColor로 색깔이 조절가능합니다.
위의 예제에는 색을 중심으로 꾸며봤습니다
SliderTheme(
data: SliderThemeData(
activeTrackColor: color,
// inactiveTrackColor: Colors.red,
thumbColor: color,
activeTickMarkColor: color,
valueIndicatorColor: color,
thumbShape: RoundSliderThumbShape(
enabledThumbRadius: enabledThumbRadius,
elevation: elevation,
),
valueIndicatorShape: PaddleSliderValueIndicatorShape(),
),
child: Slider(
value: controller.sliderValue,
min: 0.0,
max: 100.0,
divisions: divisions,
label: '${controller.sliderValue.round()}',
onChanged: (double newValue) {
setState(
() {
controller.sliderValue = newValue;
},
);
},
),
),참고자료
https://api.flutter.dev/flutter/material/Slider-class.html
Slider class - material library - Dart API
A Material Design slider. Used to select from a range of values. Interactive App Sample code The Sliders value is part of the Stateful widget subclass to change the value setState was called. To create a local project with this code sample, run: flutter cr
api.flutter.dev
'Flutter > Widget' 카테고리의 다른 글
| [플러터 2.0] 버튼 - (1) (TextButton, ElevatedButton, OutlinedButton, IconButton, ButtonBar) (1) | 2021.03.24 |
|---|---|
| [플러터 2.0] LayoutBuilder (반응형 레이아웃 만들기) (0) | 2021.03.21 |
| [플러터2.0] MediaQuery (기기 정보 구하기) (0) | 2021.03.21 |
| [플러터] TextField 위젯 (0) | 2021.02.07 |
| [플러터]Flexible과 Expanded 위젯 (0) | 2021.01.06 |
- Total
- Today
- Yesterday
- layoutbuilder
- dartpad
- 함수형 프로그래밍
- functional programming
- flutter2.0
- dplyr
- 반응형
- sapplly
- vapply
- grepl
- 플러터
- 플루터
- 플러터2.0
- grep
- 프러터2
- lapply
- textfield
- Flutter
- SwiftUI
- pwa
- MacOS
- Swift
- 데이터 마이닝
- tidyverse
- 웹
- jupyter notebook
- %>%
- ios
- r
- 개발자
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
