티스토리 뷰
이전 글에서는 MediaQuery를 이용해서 기기의 화면 크기를 알아보는 법을 배웠습니다
하지만 기기의 전체 화면이 아니라 위젯의 크기를 알고싶을때는 어떻게 해야 할까요?
물론 MediaQuery를 쓰고, 각 위젯의 height, widght를 구해서 빼줘서 어쩠지해서 구할 수는 있지만
이 모든 것을 한방에 쉽게 해결하는 것이 LayoutBuilder 위젯입니다.
구글 공신 문서에서는 Builds a widget tree that can depend on the parent widget's size. 라고 소개하고 있습니다. 말 그대로 위젯의 크기에 따라 build를 하겠다는 뜻입니다.
LayoutBuilder의 builder function은 layout타임에 불리게 되고, constraints이 제공됩니다.
builder: (BuildContext context, BoxConstraints constraints) {
final width = constraints.maxWidth;
final height = constraints.maxHeight;
final ratio = width / height;
.
.
.
builder function은
- 처음으로 widget이 layout 될 때
- 부모 widget의 constraint가 바뀔 때
- 부모 widget이 해당 widget을 업데이트할 때
불리게 됩니다
이해를 돕고자 예시를 가져와봤습니다
부모 widget이 같은 값의 constraint를 계속 넘겨주게 되는 상황에서는 builder function이 불리지 않습니다
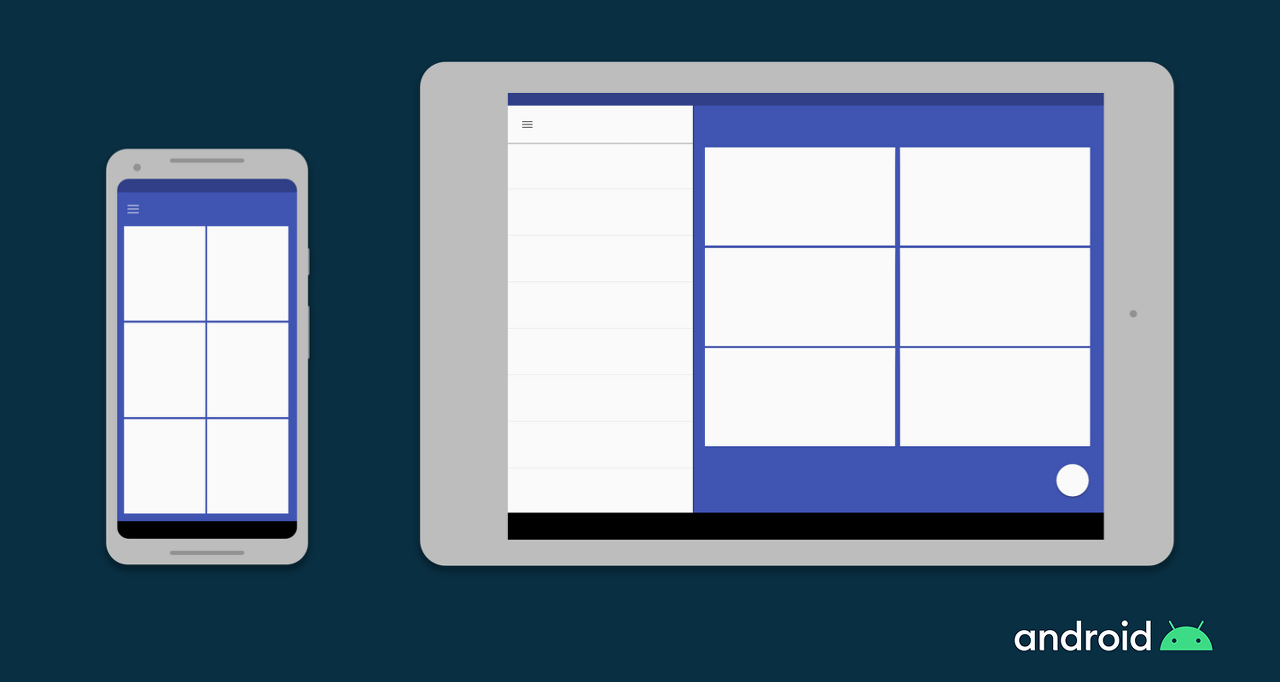
LayoutBuilder는 MediaQuery와 함께 아래의 예시처럼 reponsive 하게 화면을 구성하고 싶을 때 사용됩니다

MediaQuery 위젯에 대해서 알고 싶으면 여기로 가주세요
참고 자료
https://api.flutter.dev/flutter/widgets/LayoutBuilder-class.html
'Flutter > Widget' 카테고리의 다른 글
| [플러터 2.0] 버튼 - (1) (TextButton, ElevatedButton, OutlinedButton, IconButton, ButtonBar) (1) | 2021.03.24 |
|---|---|
| [플러터2.0] MediaQuery (기기 정보 구하기) (0) | 2021.03.21 |
| [플러터] Slider 위젯 (0) | 2021.02.08 |
| [플러터] TextField 위젯 (0) | 2021.02.07 |
| [플러터]Flexible과 Expanded 위젯 (0) | 2021.01.06 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Flutter
- grepl
- 플러터2.0
- Swift
- 플러터
- vapply
- textfield
- grep
- 데이터 마이닝
- 웹
- lapply
- dplyr
- 프러터2
- 개발자
- dartpad
- r
- jupyter notebook
- layoutbuilder
- tidyverse
- SwiftUI
- pwa
- MacOS
- 함수형 프로그래밍
- functional programming
- 반응형
- sapplly
- %>%
- flutter2.0
- 플루터
- ios
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
