티스토리 뷰
Row 혹은 Column 일 이용하다보면 사용하게될
Flexible 위젯과 Expanded 위젯에대해서 알아보겠습니다.
플레이그라운드 용으로 sacfold의 body에 다음과 같은 코드를 넣었습니다.
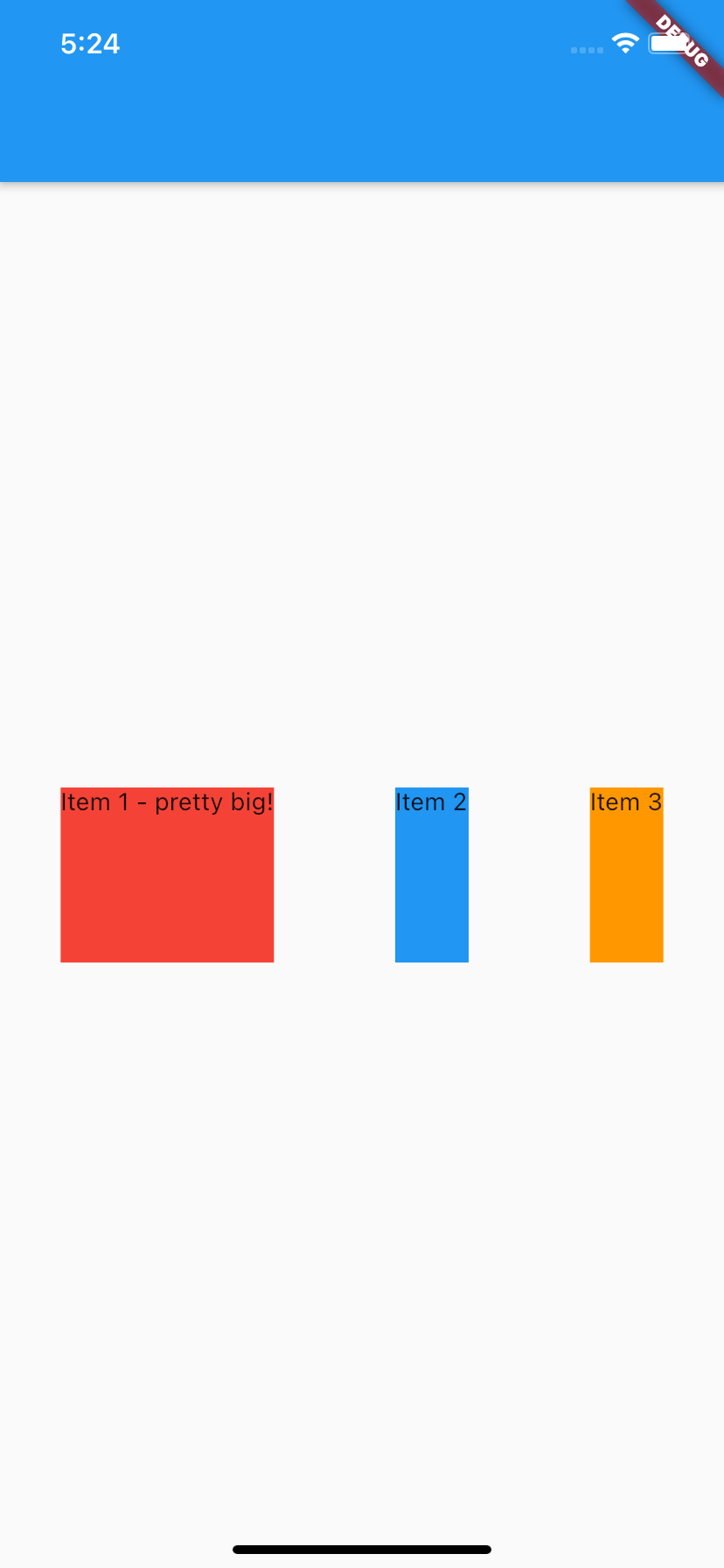
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Container(
height: 100,
child: Text('Item 1 - pretty big!'),
color: Colors.red,
),
Container(
height: 100,
child: Text('Item 2'),
color: Colors.blue,
),
Container(
height: 100,
child: Text('Item 3'),
color: Colors.orange,
),
],
);

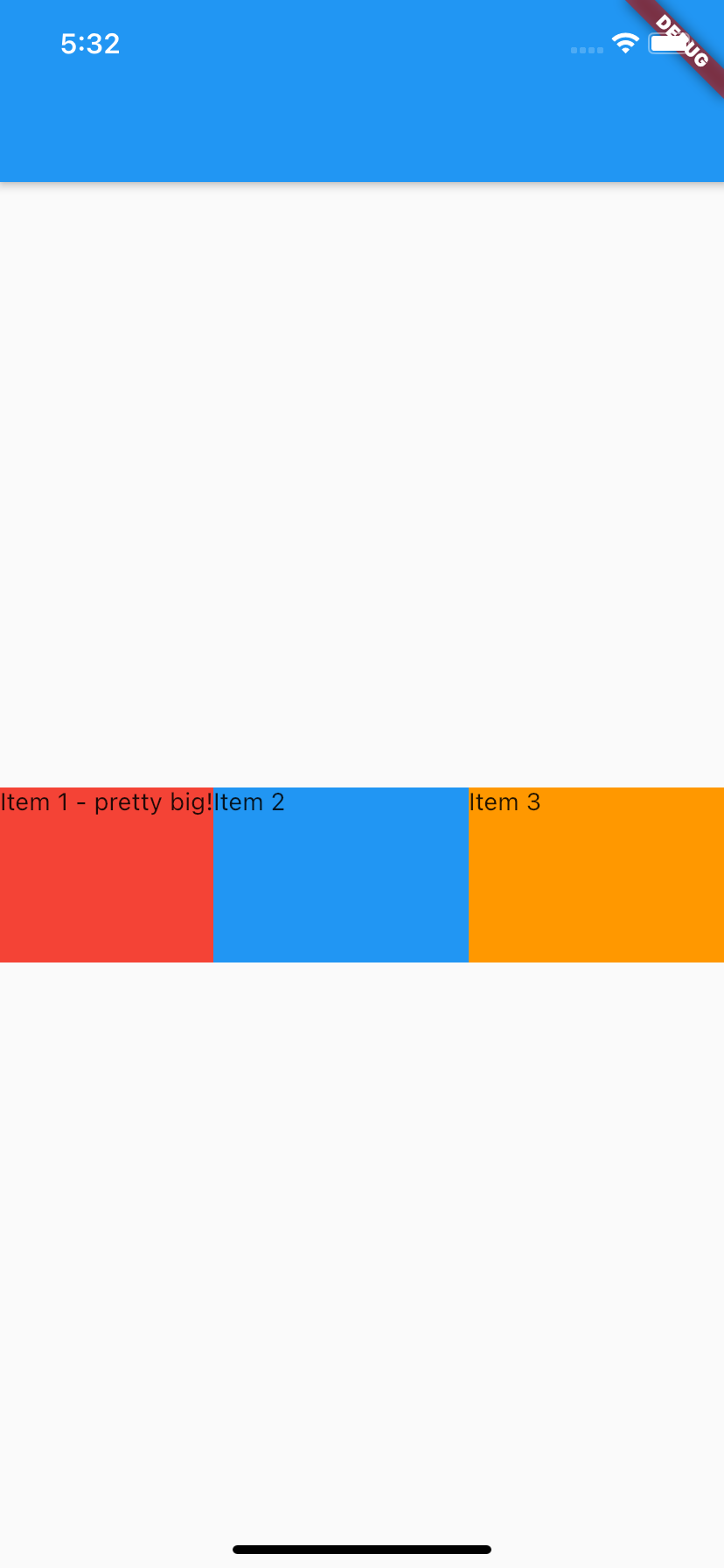
어떤 위젯이 Column이나 Row안에 포함되어있을때는
자신이 차지해야할 공간 만큼만 공간을 차지합니다.
하지만 차지해야하는 공간보다 더 공간을 차지하게 하고 싶다면
Flexible로 감싸주면됩니다.
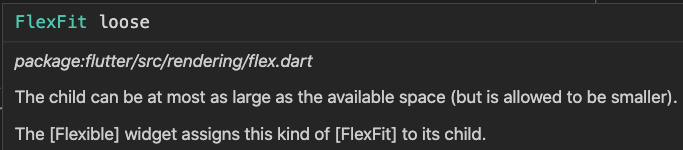
fit parameter로 조정을 해주는데, default는 FlexFit.loose입니다.

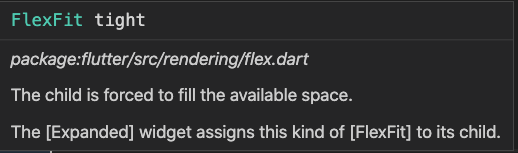
그래서 Flexible을 이용할때는 FlexFit.tight을 자주 사용하게 될겁니다.

강제적으로 사용할수 있는 만큼의 공간을 다 차지하게 하는겁니다.
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Container(
height: 100,
child: Text('Item 1 - pretty big!'),
color: Colors.red,
),
Flexible(
fit: FlexFit.tight,
child: Container(
height: 100,
child: Text('Item 2'),
color: Colors.blue,
),
),
Container(
height: 100,
child: Text('Item 3'),
color: Colors.orange,
),
],
);
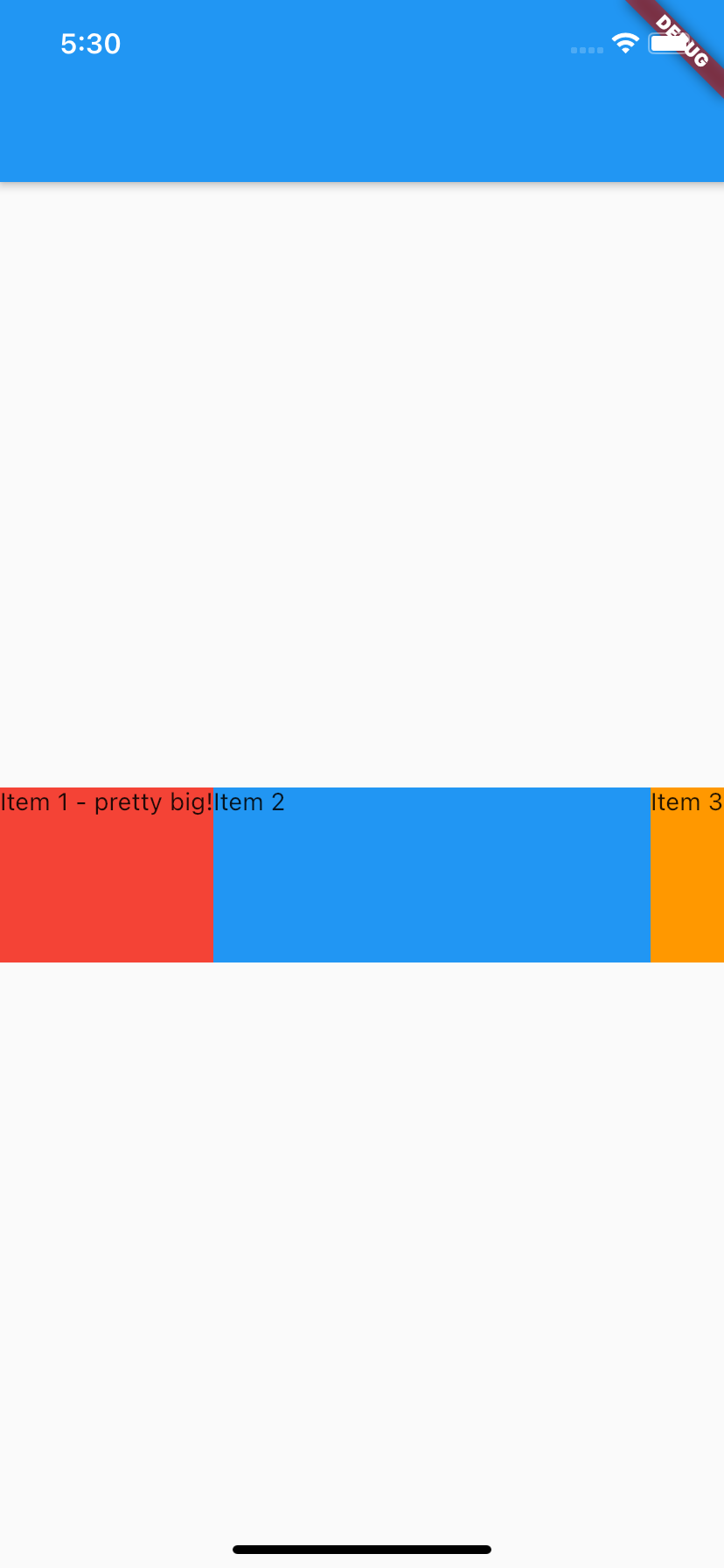
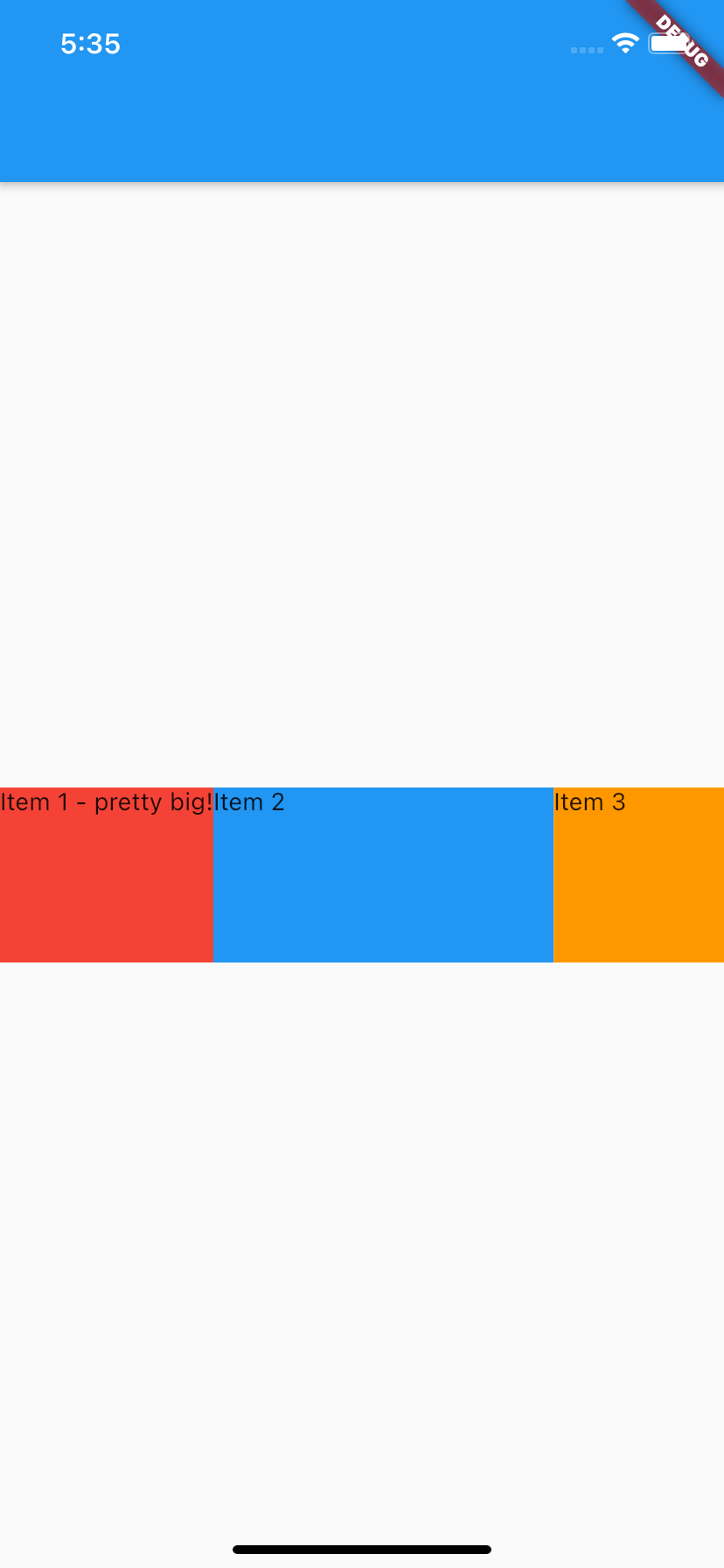
파란색 Container 위젯이 늘어난것을 볼수 있죠
그러면 children에 Flexible 위젯이 여러개일때는 어떨까요?
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Container(
height: 100,
child: Text('Item 1 - pretty big!'),
color: Colors.red,
),
Flexible(
fit: FlexFit.tight,
child: Container(
height: 100,
child: Text('Item 2'),
color: Colors.blue,
),
),
Flexible(
fit: FlexFit.tight,
child: Container(
height: 100,
child: Text('Item 3'),
color: Colors.orange,
),
),
],
);
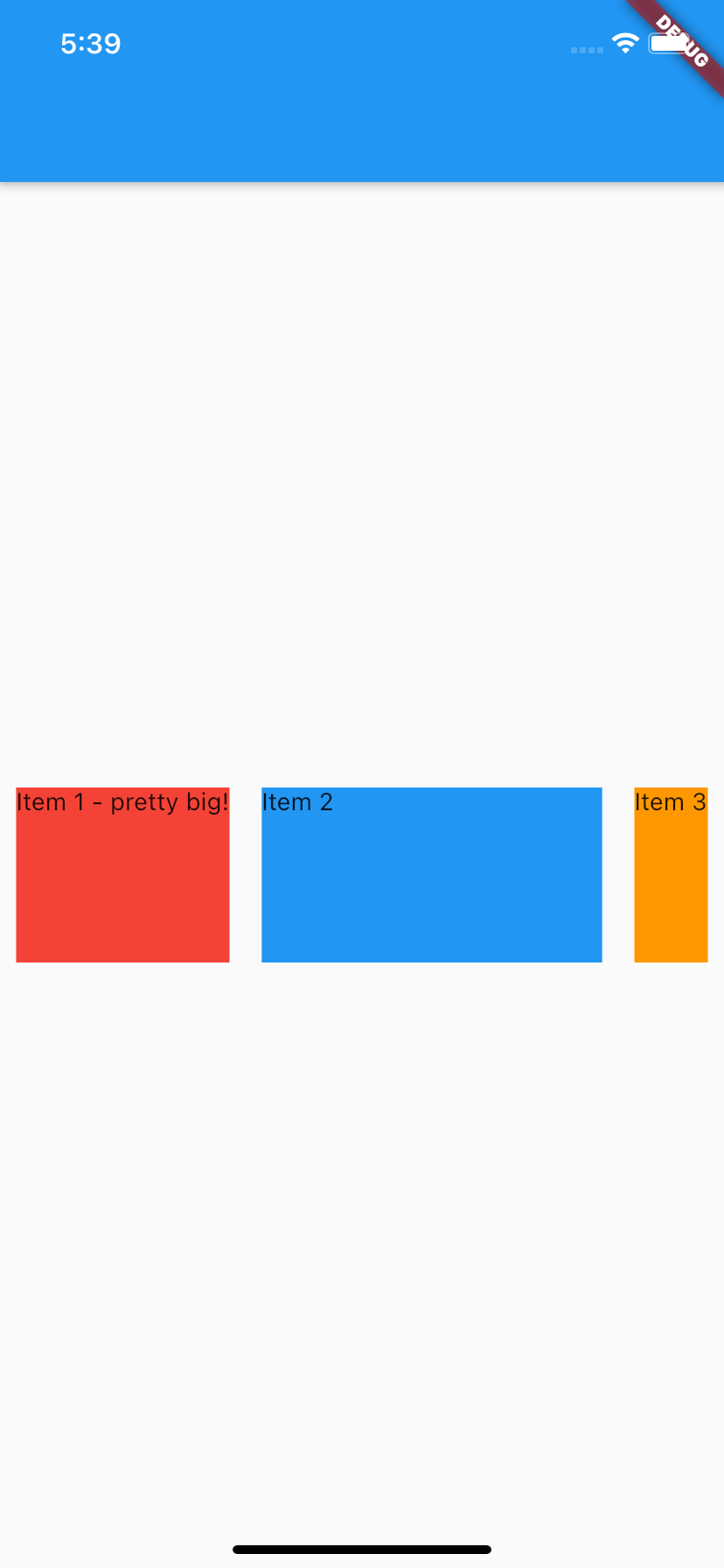
먼저 빨강 색에게 공간을 할당하고
나머지 공간을 파랑과 주황이 나눠 가져갑니다. 이때 둘이 반반씩 나눠가지고 있어요
그런데 파란색이 주황색의 두배만큼 가져가게 할수 있을까요?
flex를 지정해주면됩니다. flex는 default가 1로 주어집니다.
return Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Container(
height: 100,
child: Text('Item 1 - pretty big!'),
color: Colors.red,
),
Flexible(
flex: 2,
fit: FlexFit.tight,
child: Container(
height: 100,
child: Text('Item 2'),
color: Colors.blue,
),
),
Flexible(
fit: FlexFit.tight,
child: Container(
height: 100,
child: Text('Item 3'),
color: Colors.orange,
),
),
],
);
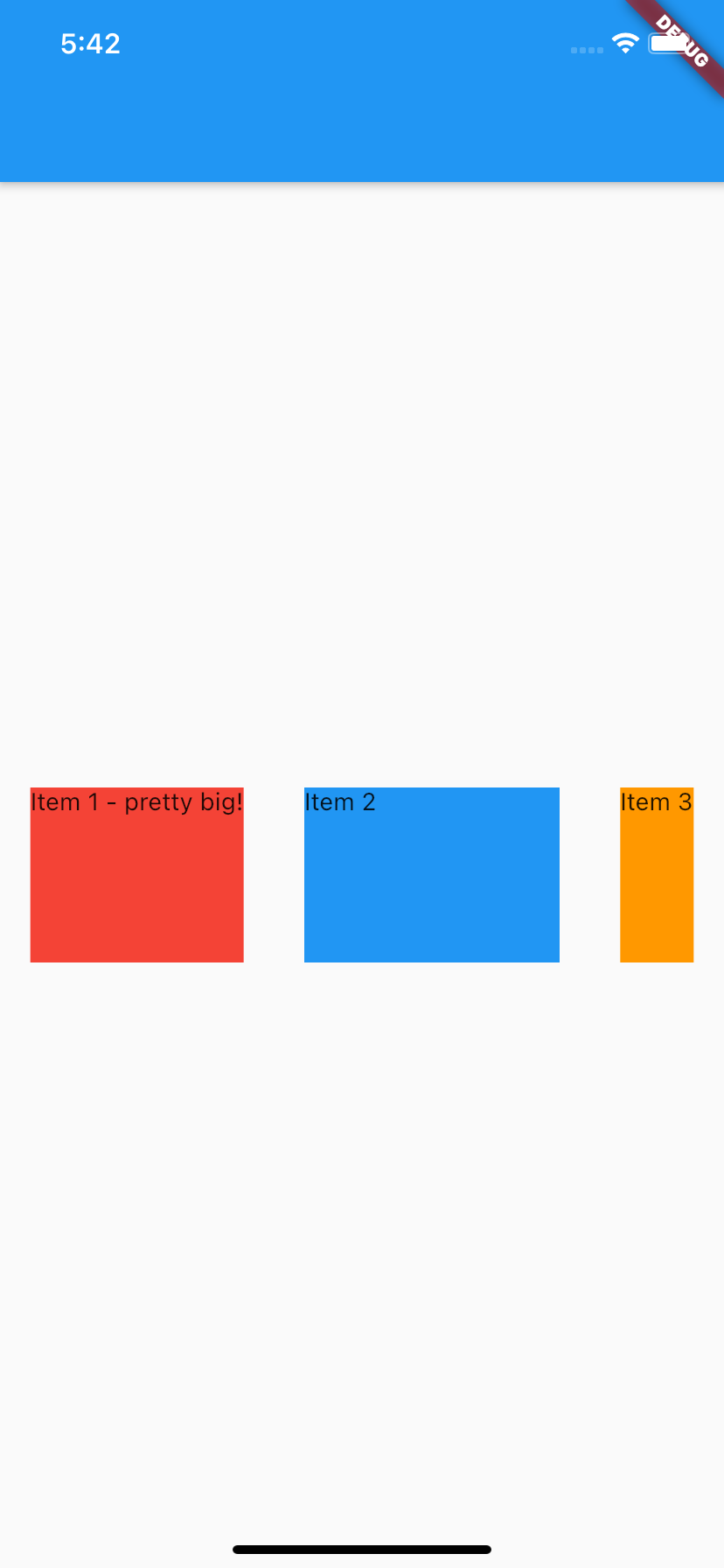
Row는 child의 flex값을 모두 더한뒤에 나눠주는겁니다.
위의 경우에는 2+1 = 3을 하고
2/3 그리고 1/3을 가져가게되는거죠
그렇다면 이번에는 주황색만 fit을 FlexFit.loose을 주게되면 어떻게 될까요?

파랑색은 여전히 전과 같이 남겨진 부분의 2/3을 가져간만큼 차지하고 있어요. FlexFit.tight니까 강제로 늘리고 있어요.
그런데 주황색은 FlexFit.loose니까 필요한 공간만 차지하고있어요
그러면 남은 1/3은 어디로 갔을까요?
mainAxisAlignment: MainAxisAlignment.spaceAround,
mainAxisAlignment: MainAxisAlignment.spaceAround,로 인해 각 child주변의 공간으로 동등하게 나눠졌습니다. (지금 하얀색으로 비어있는 부분!)
이제 주황색의 FlexFit.loose는 그대로 두고 flex값을 2로 높이면 어떻게 될까요?
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Container(
height: 100,
child: Text('Item 1 - pretty big!'),
color: Colors.red,
),
Flexible(
flex: 2,
fit: FlexFit.tight,
child: Container(
height: 100,
child: Text('Item 2'),
color: Colors.blue,
),
),
Flexible(
flex: 2,
fit: FlexFit.loose,
child: Container(
height: 100,
child: Text('Item 3'),
color: Colors.orange,
),
),
],
);
파랑색은 이제 남겨진 부분의 2/4을 가져간만큼 차지하고 있어요
그리고 주황색은 변함 없이 필요한 공간만 차지하고있어요
지금까지 Flexible을 알아봤는데,
Expanded는 뭘까요?
간단하게 말해서 Flexible인데 fit이 FlexFit.tight로 고정된 위젯입니다.
한번 차이점을 알아볼까요?
이번에는 예제를 살짝 바꿔볼게요
Widget build(BuildContext context) {
return Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Container(
height: 100,
child: Text('Item 1 - pretty big!'),
color: Colors.red,
),
Container(
height: 100,
child: Text('이번에 여기에 엄청나게 긴 글이 있으면 어떻게될까요?'),
color: Colors.blue,
),
Container(
height: 100,
child: Text('Item 3'),
color: Colors.orange,
),
],
);
그러면 Text가 너무 길어서 이렇게 에러가 뜨겠죠
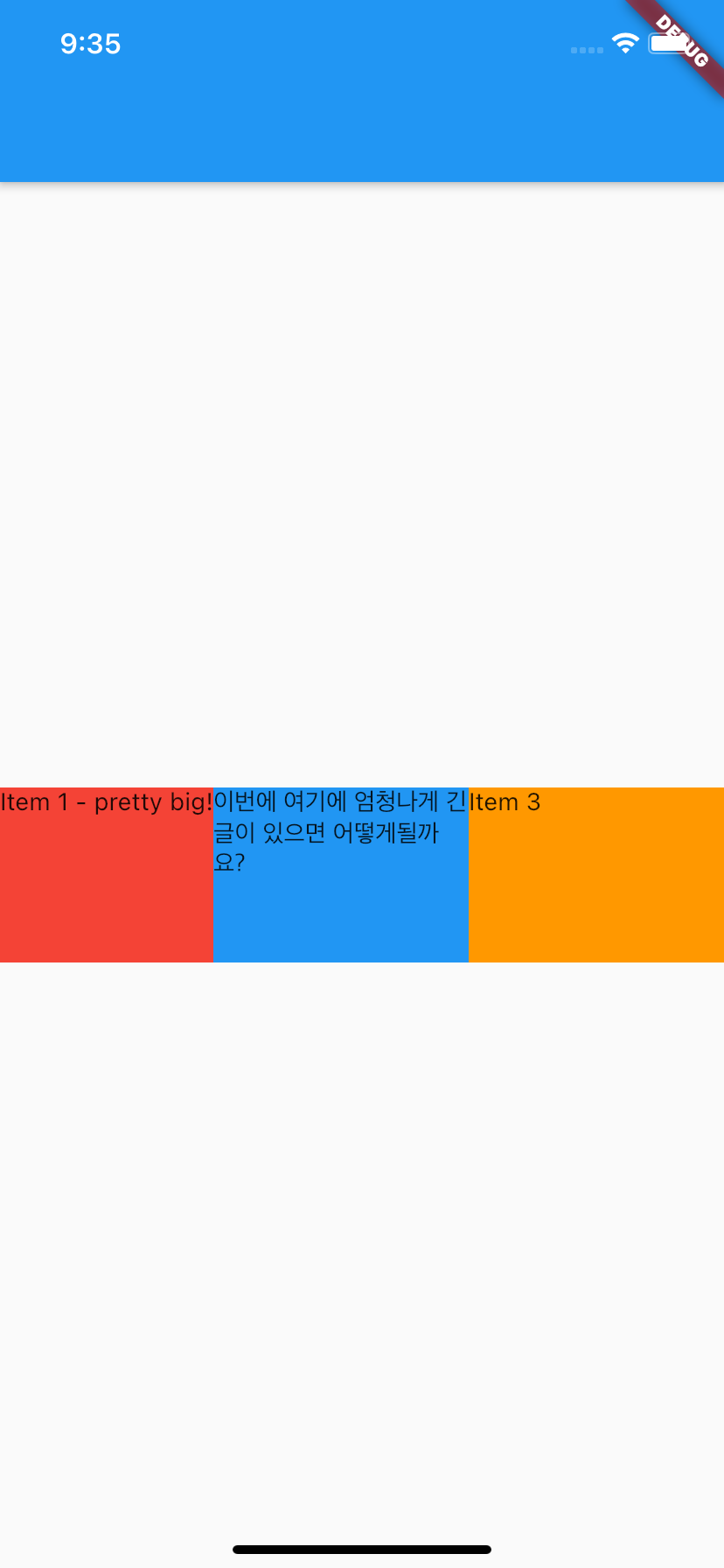
이때 파랑과 주황을 Expanded로 감싸주면
Widget build(BuildContext context) {
return Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Container(
height: 100,
child: Text('Item 1 - pretty big!'),
color: Colors.red,
),
Expanded(
child: Container(
height: 100,
child: Text('이번에 여기에 엄청나게 긴 글이 있으면 어떻게될까요?'),
color: Colors.blue,
),
),
Expanded(
child: Container(
height: 100,
child: Text('Item 3'),
color: Colors.orange,
),
),
],
);
그리고
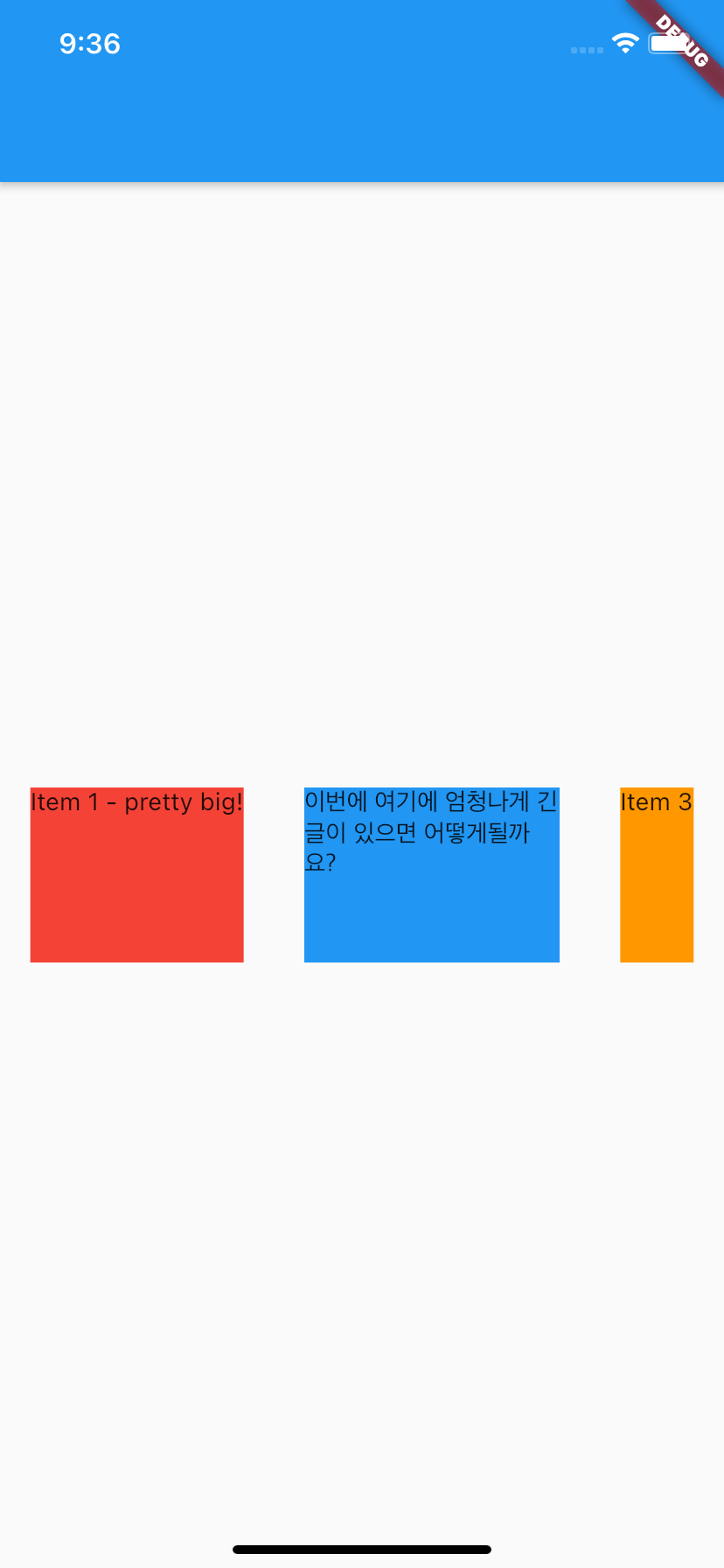
Flexible로 감싸주면
Widget build(BuildContext context) {
return Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Container(
height: 100,
child: Text('Item 1 - pretty big!'),
color: Colors.red,
),
Flexible(
child: Container(
height: 100,
child: Text('이번에 여기에 엄청나게 긴 글이 있으면 어떻게될까요?'),
color: Colors.blue,
),
),
Flexible(
child: Container(
height: 100,
child: Text('Item 3'),
color: Colors.orange,
),
),
],
);
}
ps.
마지막으로 위 상황에서
텍스트를 한줄에 딱 맞게 하고 싶으면
Container위젯을 FittedBox 위젯으로 감싸주면됩니다.
'Flutter > Widget' 카테고리의 다른 글
| [플러터 2.0] 버튼 - (1) (TextButton, ElevatedButton, OutlinedButton, IconButton, ButtonBar) (1) | 2021.03.24 |
|---|---|
| [플러터 2.0] LayoutBuilder (반응형 레이아웃 만들기) (0) | 2021.03.21 |
| [플러터2.0] MediaQuery (기기 정보 구하기) (0) | 2021.03.21 |
| [플러터] Slider 위젯 (0) | 2021.02.08 |
| [플러터] TextField 위젯 (0) | 2021.02.07 |
- Total
- Today
- Yesterday
- MacOS
- 개발자
- 플러터
- functional programming
- %>%
- Flutter
- 데이터 마이닝
- vapply
- 프러터2
- layoutbuilder
- ios
- 플러터2.0
- 반응형
- grep
- textfield
- flutter2.0
- jupyter notebook
- 플루터
- pwa
- 함수형 프로그래밍
- r
- SwiftUI
- dplyr
- lapply
- grepl
- tidyverse
- sapplly
- Swift
- 웹
- dartpad
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
