티스토리 뷰

이제 조금 더 이쁘게 앱을 꾸며볼게요
먼저 scafold를 넣어줄게요
구글 공식 문서를 살펴보면...
basic material design visual layout structure.
This class provides APIs for showing drawers, snack bars, and bottom sheets.
흔히 생각하는 앱의 틀같은거라고 생각하면 될 거 같아요
저는 app bar와 body parameter만 구현해줄 건데요

AppBar의 title에 string을 넣으려 했는데.. widget을 넣으라는군요
그리고 기본적으로 text를 넣으라니까 저도 text를 넣었습니다.
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("퀴즈 앱"),
),
'
'
'
),
);이제 body에 뭐를 넣야 하는지 마우스를 올려보면

이 친구 역시 위젯을 필요로 하는데요
퀴즈니까 누를 수 있는 정답지가 여러 개야 하겠죠? 그러면 당연히 위젯도 여러 개를 넣고 싶은데
body는 위젯을 하나밖에 못 넣고 있어요. 여기서 잠시만!
Column
위젯에는 크게 layout과 control을 위한 위젯, 그리고 output/input 을 위한 위젯 이렇게 둘로 나뉘어있습니다
그리고 이 두 가지 모두 가능한 Container라는 친구도 있는데 이 위젯은 나중에 더 자세히 설명하겠습니다.
우선, 여태껏 봐왔던 Text위젯은 output/input 을 위한 위젯이겠죠?
그러면 이번에는 Column이라는 친구를 이용할 건데, layout을 잡기 위한 위젯입니다
Column을 하번쳐보고 cmd + 스페이스바를 누르면

children parameter는 위젯 배열을 받네요!
그럼 우선 열심히 채워볼게요!
body: Column(
Text("가장 좋아하는 색깔은 무엇인가요?"),
RaisedButton(
onPressed: null,
child: Text("빨강"),
),
RaisedButton(
onPressed: null,
child: Text("파랑"),
),
RaisedButton(
onPressed: null,
child: Text("검정"),
),
),
정말정말 기본적인 앱이 나왔습니다🎉!

현재 버튼이 눌리지 않는데

onpressed의 값이 null이기 때문입니다
이 값에 뭔가를 채워주면 눌러줄 수 있는 버튼으로 바뀌는데요
이제 본격적으로 퀴즈 앱을 위한 준비를 해볼게요

버튼이 눌릴 때 업데이트를 해야겠죠!
우선은 질문부터 만들어볼게요
MyApp 클래스 안에 질문을 저장할 배열을 만들어볼게요
그리고 현재 질문의 위치를 저장하기 위한 questionIndex 변수도 만들게요
var questions = [
"가장 좋아하는 색깔은 무엇인가요?",
"가장 좋아하는 과일은 무엇인가요?",
];
var questionIndex = 0;기존의 Text도 이제 맞게 바꿔줘야겠죠?
Text(questions[questionIndex])그리고 버튼을 눌렀을 때 실행될 애들을 함수로 만들어줄게요. 제대로 눌리는지 확인하기 위해 print함수도 같이 넣었어요
void answerQuestion() {
questionIndex += 1;
print(questionIndex);
}그리고 아까 버튼에 있던 onpressed에 넣어줄게요

이때 주의!
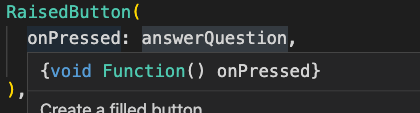
onPressed: answerQuestion()가 아니라
onPressed: answerQuestion로 넣어줘야 합니다!
(함수의 포인터를 넘겨준다고 생각해도 될 것 같아요)
핫 릴로드를 해보면 이제 버튼이 잘 눌리는 것을 확인할 수 있습니다.

그런데 분명 눌렸을 때 print되는 내용을 보면 index가 늘어나긴 하는데...

화면 업데이트는 제대로 안되네요...?
화면의 state에 대한 얘기를 해야 할 차례인 것 같아요!
다음 글에서 더 자세히 얘기를 해볼게요
'Flutter > 미니 프로젝트' 카테고리의 다른 글
| [플러터]퀴즈 앱 - (6) 결과화면 만들기 (0) | 2021.01.06 |
|---|---|
| [플러터]퀴즈 앱 - (5) Answer widget 분리하기 (0) | 2021.01.05 |
| [플러터]퀴즈 앱 - (3) state (0) | 2021.01.02 |
| [플러터]퀴즈 앱 - (1) 프로젝트 생성 (0) | 2020.12.31 |
- Total
- Today
- Yesterday
- 함수형 프로그래밍
- 플루터
- functional programming
- MacOS
- vapply
- 프러터2
- SwiftUI
- dplyr
- Swift
- layoutbuilder
- grepl
- tidyverse
- 반응형
- 플러터
- %>%
- jupyter notebook
- 개발자
- lapply
- pwa
- dartpad
- sapplly
- Flutter
- r
- 플러터2.0
- ios
- 데이터 마이닝
- grep
- 웹
- textfield
- flutter2.0
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
