티스토리 뷰

지금 만들고 있는 퀴즈 앱이
아직도 버튼을 누르다 보면 에러가 뜹니다
out of boundary 오류인데요. question 의 갯수가 2개인데 3번째 index를 접근을 하려 하기 때문에 에러가 발생하는 겁니다.
그래서 이제 퀴즈를 끝냈을 때의 화면을 만들 겁니다. 자연스럽게 에러도 고칠 수 있겠네요.
sacffold의 app bar까지는 공통되는 부분이니 body가 달라져야겠네요. 보여줄 퀴즈가 남았을 때만 퀴즈를 보여주는 걸로 해줄게요. 이때 dart에서 제공하는 삼항 연산자를 쓸게요
조건 ? true일때 : false일때
body: _questionIndex < _questions.length
? Column(
children: [
Question(_questions[_questionIndex]["question"]),
...(_questions[_questionIndex]["answer"] as List<String>)
.map((answer) {
return Answer(answer, _answerQuestion);
}).toList()
],
)
: Text("끝!")),앱을 실행하고 선택지 버튼을 계속 누르다 보면 결과 화면이 뜹니다.

너무 구석에 있는 것 같네요 Center위젯으로 감싸줄게요

코드를 다시 보면 삼항 연산자를 한눈에 보기 좋은 것 같지는 않네요
body: _questionIndex < _questions.length
? Column(
children: [
Question(_questions[_questionIndex]["question"]),
...(_questions[_questionIndex]["answer"] as List<String>)
.map((answer) {
return Answer(answer, _answerQuestion);
}).toList()
],
)
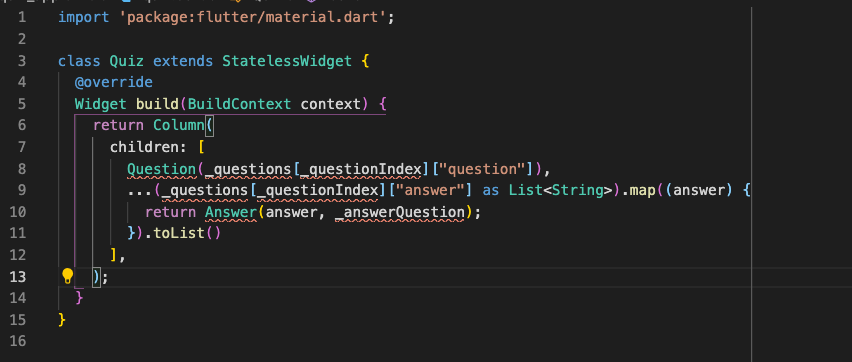
: Text("끝!")),질문 + 선택지 묶음을 위젯으로 분리해볼게요
Column(
children: [
Question(_questions[_questionIndex]["question"]),
...(_questions[_questionIndex]["answer"] as List<String>)
.map((answer) {
return Answer(answer, _answerQuestion);
}).toList()
],
)
quiz.dart를 만들고 stateless widget인 Quiz를 만들어주고 해당 코드를 옮겨줄게요

당연하게도 에러가 많네요
필요한 정보를 넘길 수 있도록 property를 만들어줄게요

final List<Map<String, Object>> questions;
final Int questionIndex;
final Function answerHandler;그리고 이번에는 parameter가 많으니까 named로 생성자를 만들어줄게요
Quiz({
@required this.questions,
@required this.questionIndex,
@required this.answerHandler,
});완성된 코드는 다음과 같습니다.
import 'package:flutter/material.dart';
import 'answer.dart';
import 'question.dart';
class Quiz extends StatelessWidget {
final List<Map<String, Object>> questions;
final int questionIndex;
final Function answerHandler;
Quiz({
@required this.questions,
@required this.questionIndex,
@required this.answerHandler,
});
@override
Widget build(BuildContext context) {
return Column(
children: [
Question(questions[questionIndex]["question"]),
...(questions[questionIndex]["answer"] as List<String>).map((answer) {
return Answer(answer, answerHandler);
}).toList()
],
);
}
}이때 import 해주는 것 까먹지 말아 주세요!
main.dart로 돌아가서 Quiz를 적용시켜주고 필요한 값들을 넘겨주면
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("퀴즈 앱"),
),
body: _questionIndex < _questions.length
? Quiz(
questions: _questions,
questionIndex: _questionIndex,
answerHandler: _answerQuestion,
)
: Center(
child: Text("끝!"),
),
),
);
}짠! 훨씬 깔끔하네요
이왕 나눈 거 결과 화면도 나눠줄게요
result.dart을 만들고 StatelessWidget를 만들어줄게요
import 'package:flutter/material.dart';
class Result extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Text("끝!"),
);
}
}역시 main.dart에 다시 적용을 해주면 다음과 같습니다.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("퀴즈 앱"),
),
body: _questionIndex < _questions.length
? Quiz(
questions: _questions,
questionIndex: _questionIndex,
answerHandler: _answerQuestion,
)
: Result(),
),
);
}위젯으로 나누니까 훨씬 더 가독성이 좋아진 것 같습니다!
'Flutter > 미니 프로젝트' 카테고리의 다른 글
| [플러터]퀴즈 앱 - (5) Answer widget 분리하기 (0) | 2021.01.05 |
|---|---|
| [플러터]퀴즈 앱 - (3) state (0) | 2021.01.02 |
| [플러터]퀴즈 앱 - (2) 화면 띄우기 (0) | 2021.01.02 |
| [플러터]퀴즈 앱 - (1) 프로젝트 생성 (0) | 2020.12.31 |
- Total
- Today
- Yesterday
- 프러터2
- ios
- 반응형
- lapply
- flutter2.0
- Swift
- 플루터
- dartpad
- functional programming
- 함수형 프로그래밍
- grepl
- layoutbuilder
- r
- grep
- %>%
- sapplly
- vapply
- SwiftUI
- textfield
- MacOS
- 플러터
- pwa
- 플러터2.0
- 데이터 마이닝
- tidyverse
- 웹
- dplyr
- Flutter
- jupyter notebook
- 개발자
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
