티스토리 뷰

첫 번째로는 가장 많이 이용하게 될 flutter inspector를 한번 알아보겠습니다
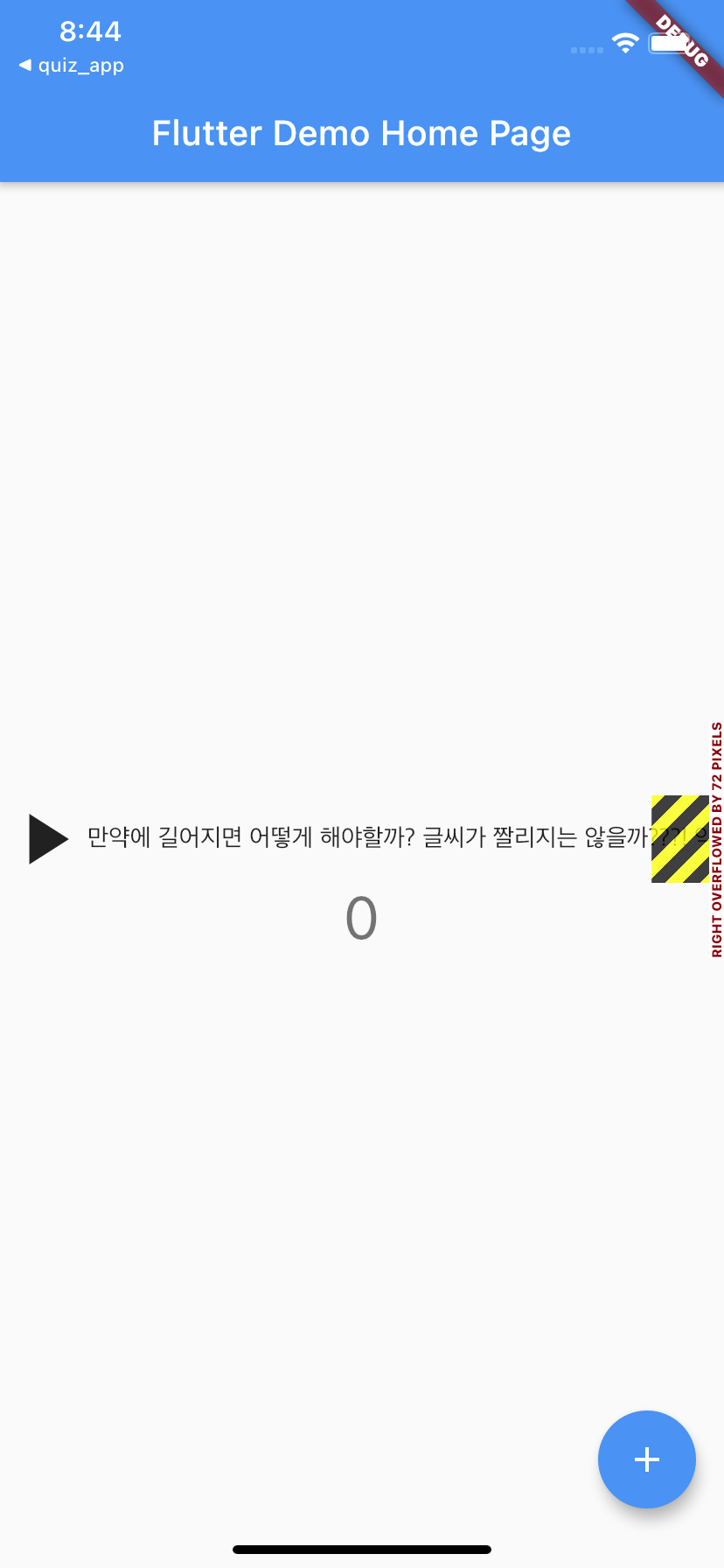
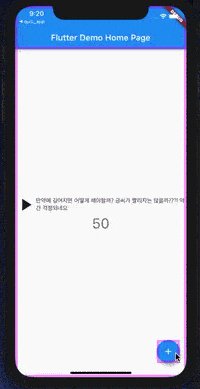
예시로 사용할 앱은 역시나 기본 프로젝트인 counter 앱인데요 살짝만 다듬었습니다.

기존의 텍스트를 길게 만들어주고, row로 감싸주고, 왼쪽에는 아이콘을 하나 넣어줬어요
딱히 의미가 있는건 아니고 디버깅을 할 때 더 많은 예시를 보여주기 위해서 UI 요소를 더 넣어봤어요
Row(
children: [
Icon(
Icons.play_arrow,
size: 50,
),
Text(
'만약에 길어지면 어떻게 해야할까? 글씨가 짤리지는 않을까???! 약간 걱정되네요',
),
],
),자! 그러면 devtools를 열어줘야하는데 먼저 디버깅 모드로 앱을 실행할게요
(저는 VS Code를 쓰는데, 안드로이드 스튜디오도 거의 같은 흐름으로 진행될 겁니다)
VS code를 이용하면 VS Code 내에 devtools를 열 수 있기는 한데, 너무 작게 나와서 불편하더라고요
그래서 저는 브라우저에 뜨이는 것을 더 많이 이용합니다
하단에 Dart DevTools 를 눌러주시고

Open DevTools in Web Browser 를 눌러주시면

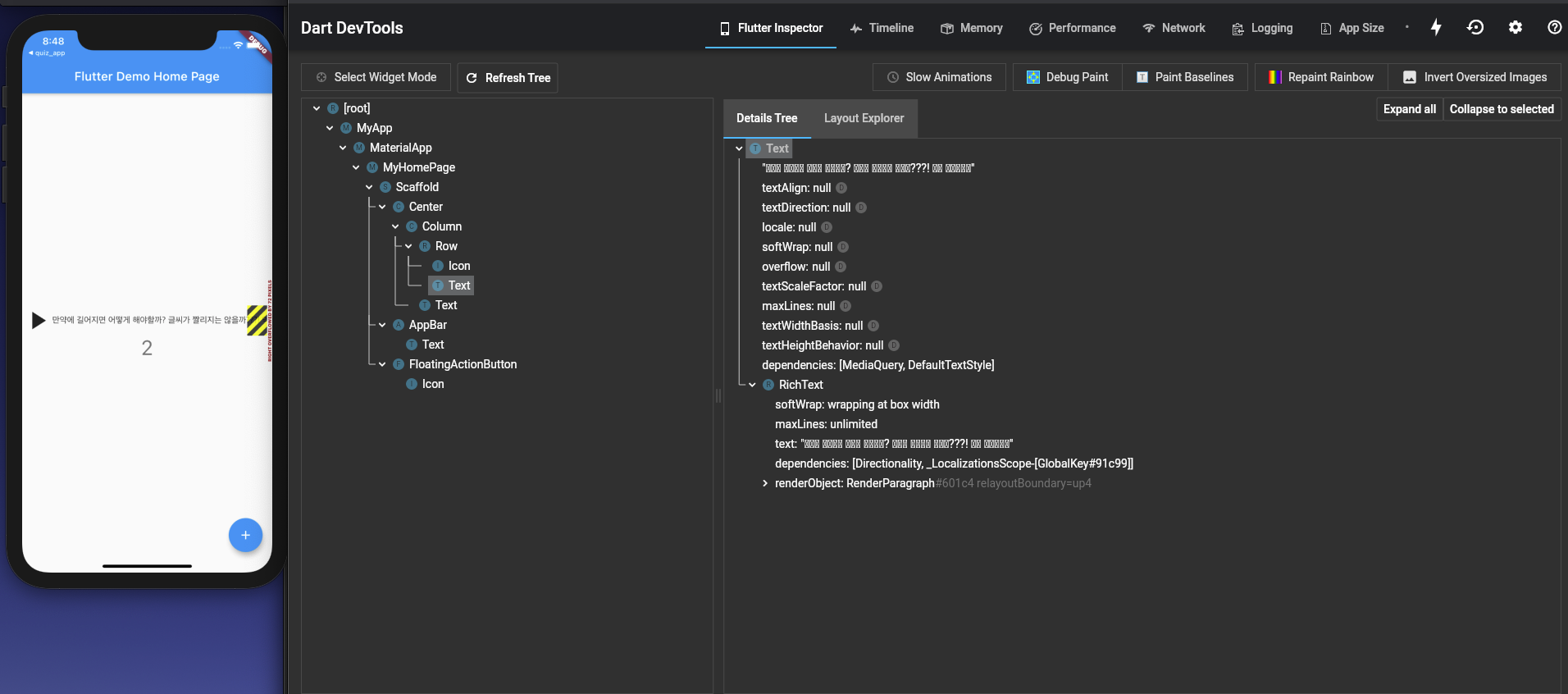
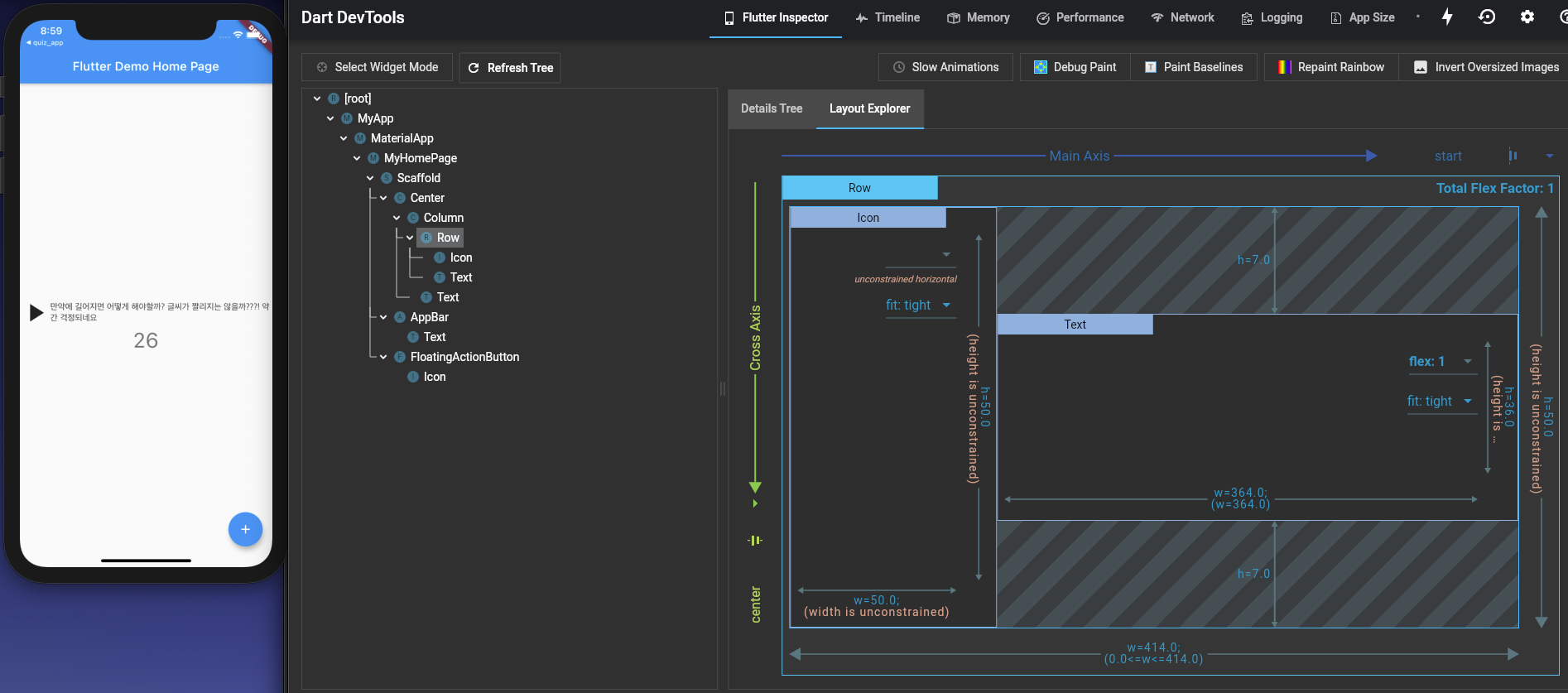
다음과 같은 창이 뜹니다

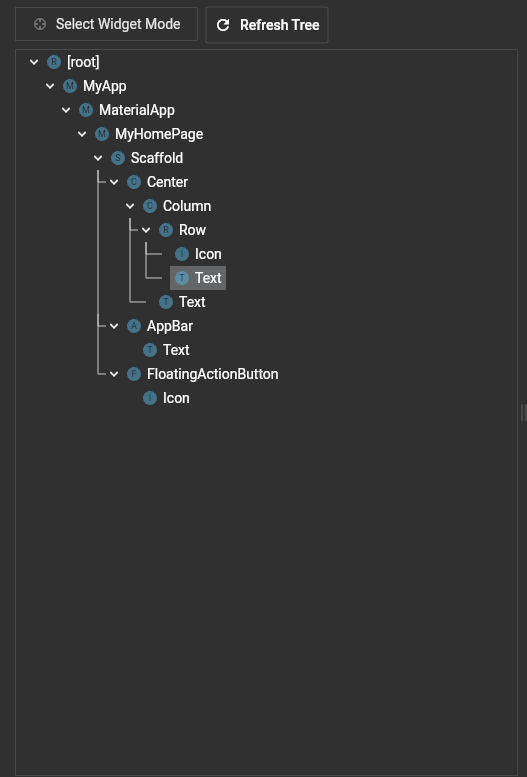
Widget Tree
우선 왼쪽을 살펴보면

앱의 Widget Tree를 한눈에 보기 좋게 정리되어 있습니다.
Select Widget Mode 를 눌러주면 해당 위젯의 영역을 보여줍니다.

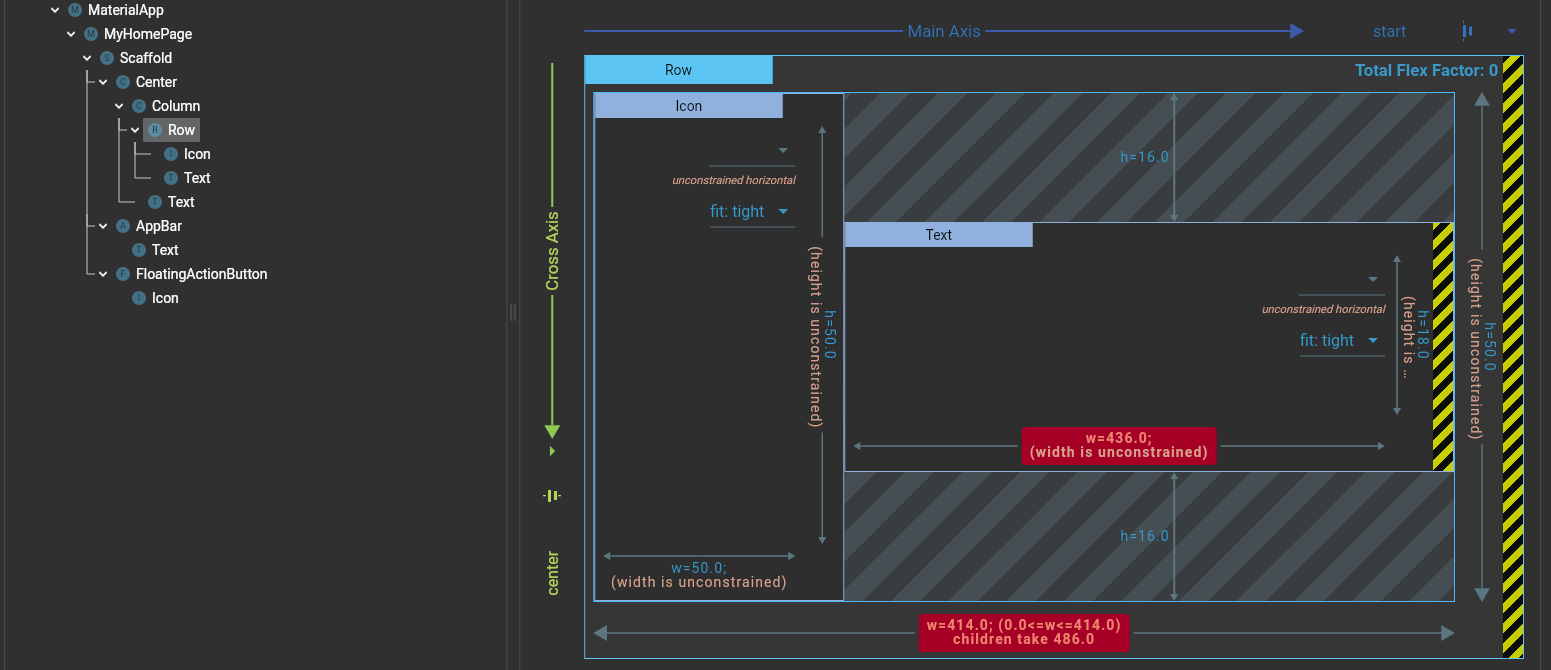
Layout Explorer
오른쪽에 있는 Layout Explorer를 이용하여 layout를 실험해 볼 수 있습니다 ( layout은 flex관련 위젯만 지원됩니다 ex) Column, Row 등등)

이렇게 화면상에 실시간으로 반영이 되는데, 코드상으로 바뀌지는 않습니다
자 그러면 지금 에러난 부분을 한번 고쳐볼까요?
먼저 Row로 가볼게요

여기서 flex 값을 정

해줄 수 있는데, 버그인지 null값일 때는 아무런 표시가 안나더라고요 😅 . 두 가지 드롭박스 중 위의 것을 눌러주면 됩니다.

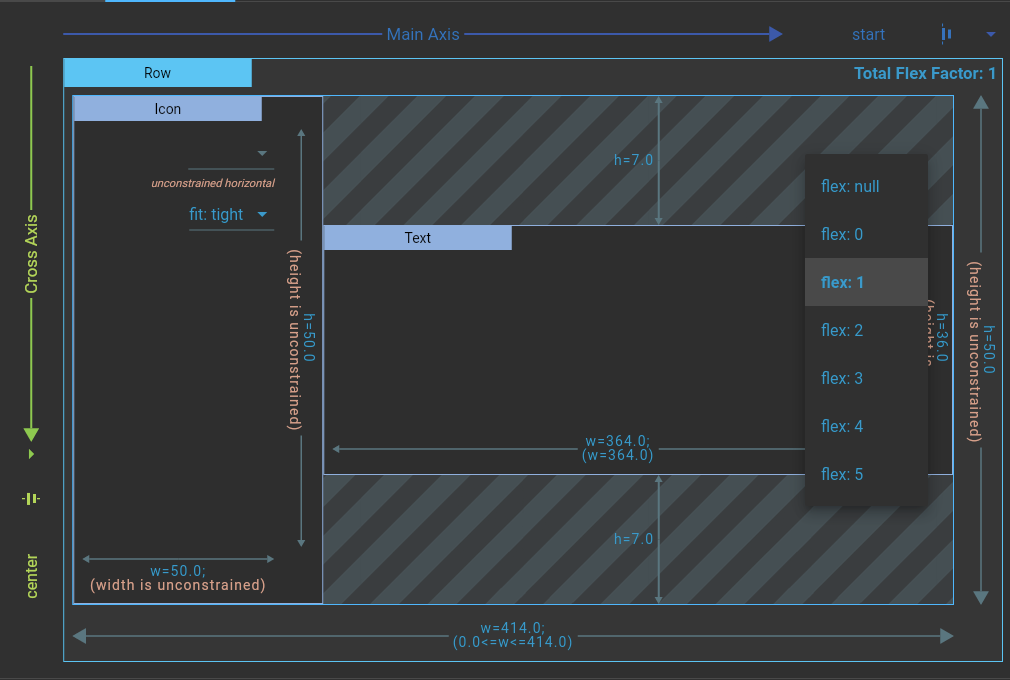
현재 문제가 있는 부분이 text이니까 Text의 flex를 1로 바꿔볼까요?

오! 제가 원했던 겁니다!
그러면 코드상으로 고치러 가볼까요?
기존에 Text를 Flexible로 감싸주고, flex 값을 1로 줄게요
Flexible(
flex: 1,
child: Text(
'만약에 길어지면 어떻게 해야할까? 글씨가 짤리지는 않을까???! 약간 걱정되네요',
),
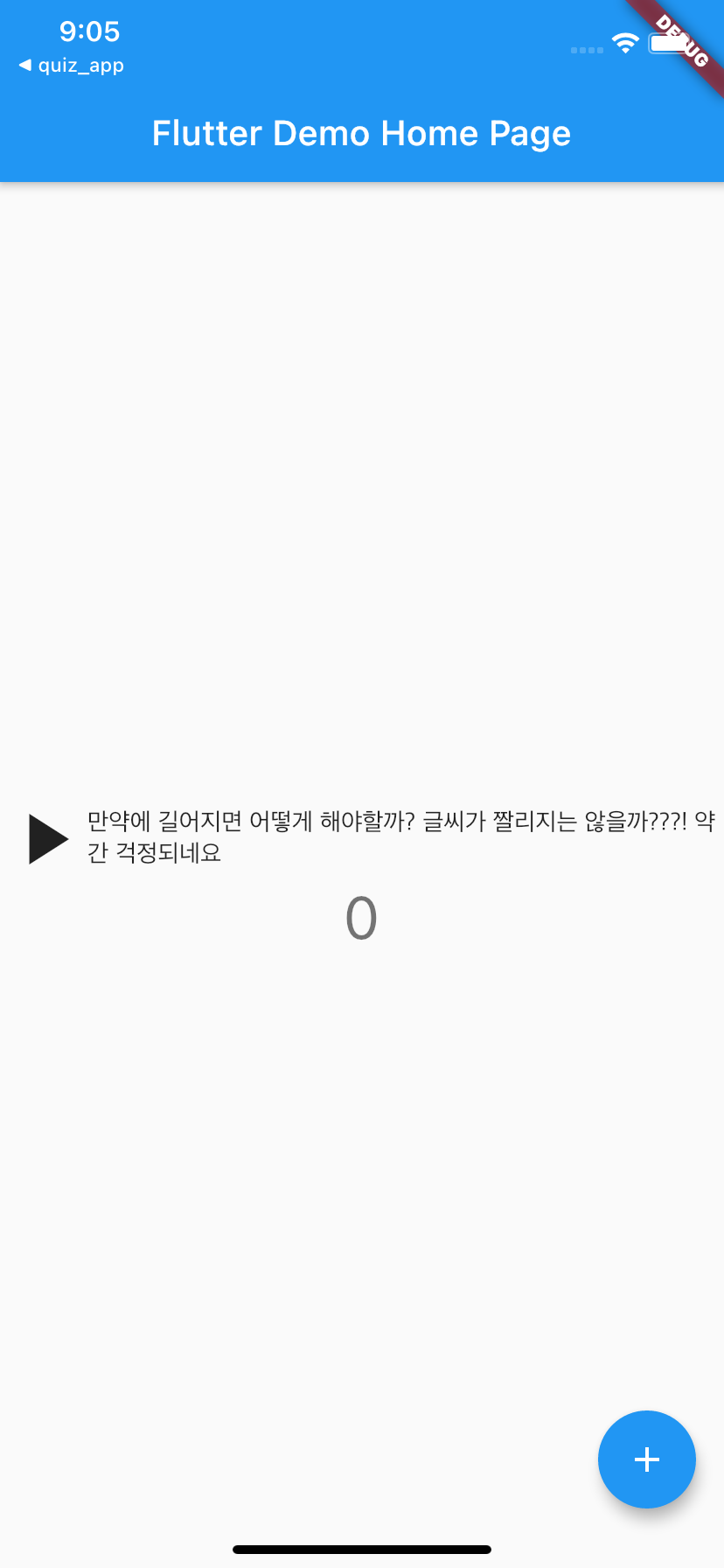
),hot restart를 해주면

짠! 디버깅에 성공했습니다!
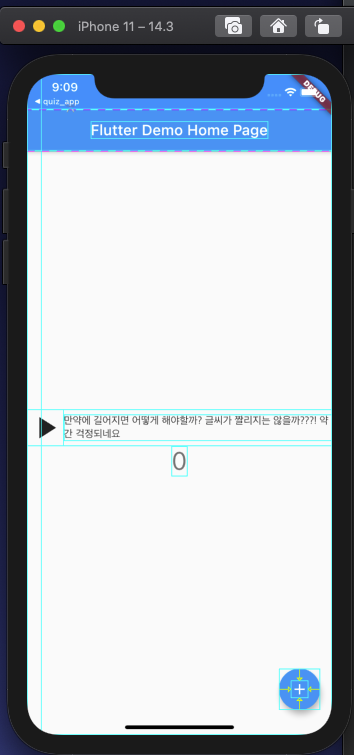
Debug Paint
Debug Paint를 이용하여 위젯의 틀(?)을 알 수 있습니다.


Repaint Rainbow
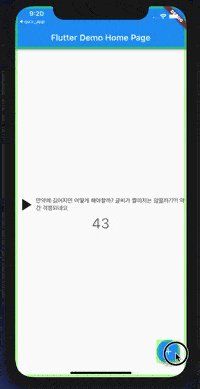
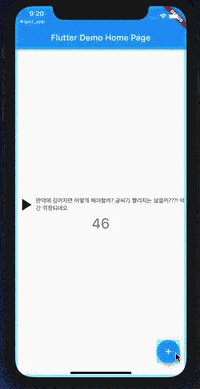
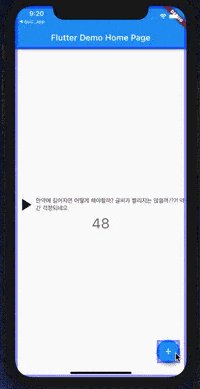
Repaint Rainbow는 다시 paint 되는 위젯을 색깔로 보여줍니다!


지금 앱에서는 버튼을 누를 때 앱 전체가 다시 paint 되고 있네요. 물론 지금 정도 크기의 앱에서는 전체적으로 다시 그려도 성능상의 이슈는 없겠지만, 이왕이면 변화가 생기는 위젯만 다시 repaint 하는 게 좋겠죠? (ex 여기서는 증가하는 숫자 text)
앗 그런데 "paint"는 객체가 새로 생성되는 것이랑 다릅니다
repaint는 되어도 만약에 이전이랑 다른 게 없으면 Flutter는 똑똑하게 이전 것을 그대로 가져다 씁니다
Flutter는 기본적으로 제공되는 UI 디버깅 툴이 매우 강력합니다
개발 중에 코드를 잘 보는 것도 중요한데, 이러한 디버깅 툴을 잘 쓰면 더욱 좋을 것 같습니다.
'Flutter > Tips' 카테고리의 다른 글
| [플러터2.0] 파이어베이스를 이용하여 웹 앱 배포하기 (PWA) (0) | 2021.03.17 |
|---|---|
| [플러터2.0] 기존 프로젝트에 플러터 웹 지원하기 (0) | 2021.03.15 |
| [플러터] 플러터 2로 업그레이드하는 법 (1) | 2021.03.08 |
- Total
- Today
- Yesterday
- textfield
- Swift
- vapply
- grep
- 플루터
- 데이터 마이닝
- layoutbuilder
- flutter2.0
- 함수형 프로그래밍
- jupyter notebook
- lapply
- 웹
- Flutter
- 플러터
- ios
- 프러터2
- dplyr
- 플러터2.0
- 반응형
- pwa
- MacOS
- functional programming
- tidyverse
- SwiftUI
- r
- grepl
- dartpad
- %>%
- sapplly
- 개발자
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
